vr teams
UX / UI DESIGN
UX / UI DESIGN
I participated in Hackathon hosted by BrainStation x Microsoft on April 27-29th, 2020. Along with 6 other UX designers we were given a challenge to tackle within the span of 3 days. Using our discipline, the goal was to create a digital prototype and/or solution to support a better Work From Home experience.
Our solution was VR Teams, a virtual reality extension for Microsoft Teams targeted at young professionals working from home. This update was designed to bring the office space to you so that you can still experience an 'in-person' conversations with your colleagues for meetings, breaktimes and any company activities, while working remotely.

PROJECT TYPE
REMOTE HACKATHON APRIL 2020
DURATION
3 DAYS
TEAM MEMBERS
AMANDA FRIDAY, ANUYAN KUGA, FLORIA CHU, JAE LEE, SANCHALA TRIPATHI, YENA OH
MY ROLE
UX RESEARCH, UX STRATEGY, UI DESIGN
RESULT
 2ND OF 22 TEAMS
2ND OF 22 TEAMS
HACKATHON CHALLENGE BRIEFING
The current landscape and our challenge for the next 72 hours
The COVID-19 pandemic is a unprecedented agent of change and we have an opportunity to leverage this event to create new tools and processes that will help people thrive both during, and after the self-isolation time. We have a chance to reset and fundamentally change the way we work.
“Statistics Canada found that 4.6 million Canadians who don’t normally work from home started to in response to the pandemic, based on a survey conducted the week of March 22, 2020”
“According to a survey conducted by Vancouver based polling firm Research Co., 73% of Canadians surveyed think the working from home trend will continue after the COVID-19 pandemic has ended”
- CTV NEWS
Can we use this moment to create better Work From Home experience?
SECONDARY RESEARCH
Current statistics and the pros and cons of working from home
Today COVID-19 is reshaping what work looks like and experts are asking whether working from home will become the 'new normal'. With the landscape moving towards this possibility, we wanted to first research the trends that are growing across the remote work landscape. As a team we gather data from online resources and brainstormed possible solutions to some of the problems to discovered.
A comprehensive study was conducted by The State of Remote Work survey (a survey of over 3,500 remote workers from around the world) which gave us some insight into the pros and cons of working remotely.
INTERVIEW INSIGHTS
Our user's perspective about the specific challenges of working from home
With this in mind, each team member interviewed 1-2 young professional working from home today. Our findings corroborated with our secondary research and here are the key insights we gathered about the frustrations of working from home:
Working Too Much
Due to the lack of routine and while working from home, many young professionals find it hard to set boundaries between personal and professional life. They often find themselves overworked as a result.
Communication
Young professionals find communication during isolation frustrating as there are too many channels and the chances for miscommunication is high. Although video calls and messages are useful, many miss the interactive experience of engaging with a colleague face-to-face.
Loneliness
When asked about their daily struggles of working from home, they also expressed feeling lonely due to the lack of socialization outside of work. People are discovering how much they rely on small-talk and breaks with colleagues to break up their day and recharge.
With this, we asked ourselves:
How might we mitigate the effects of social isolation and provide better collaborative opportunities to support young professionals working from home?
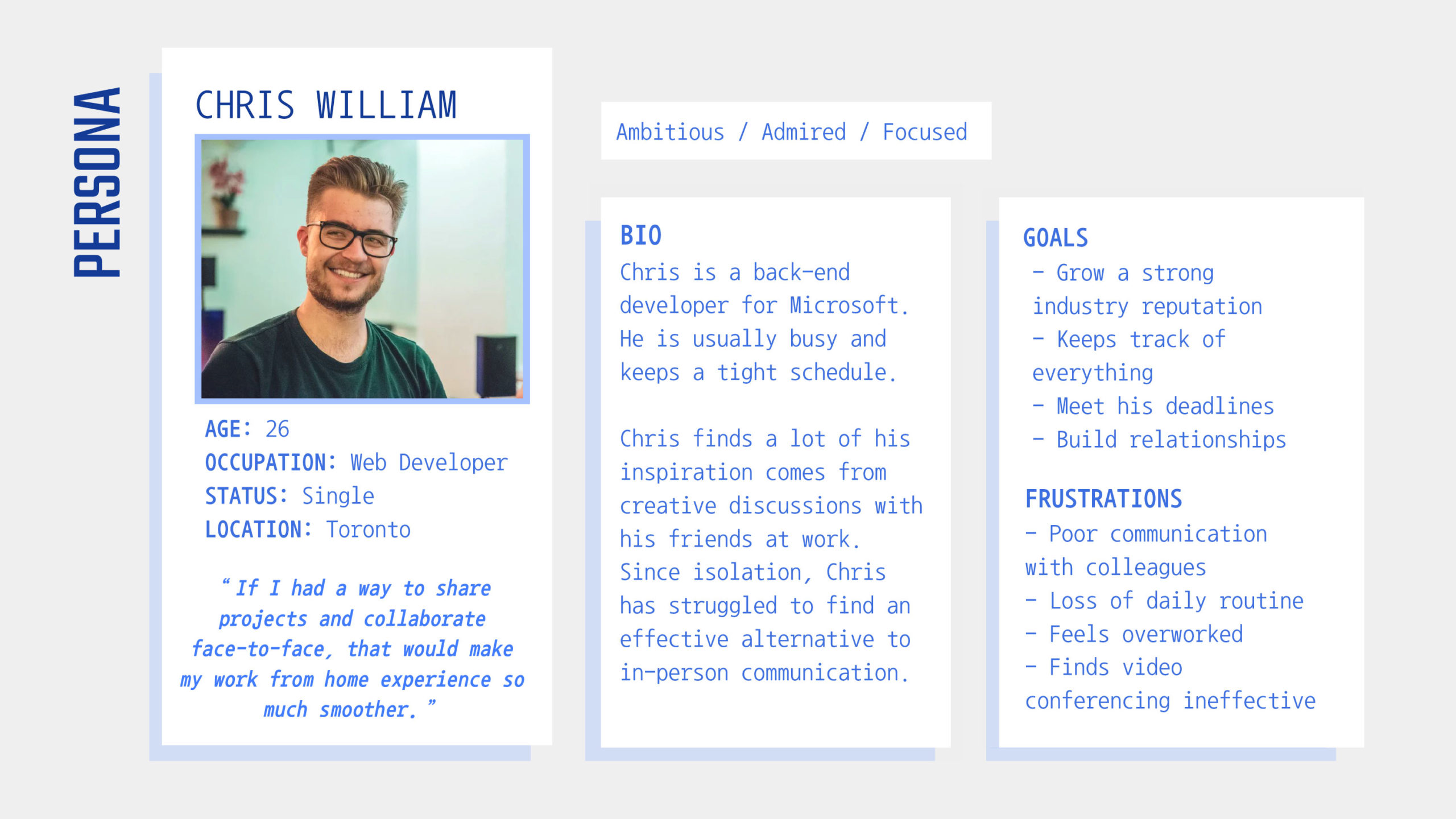
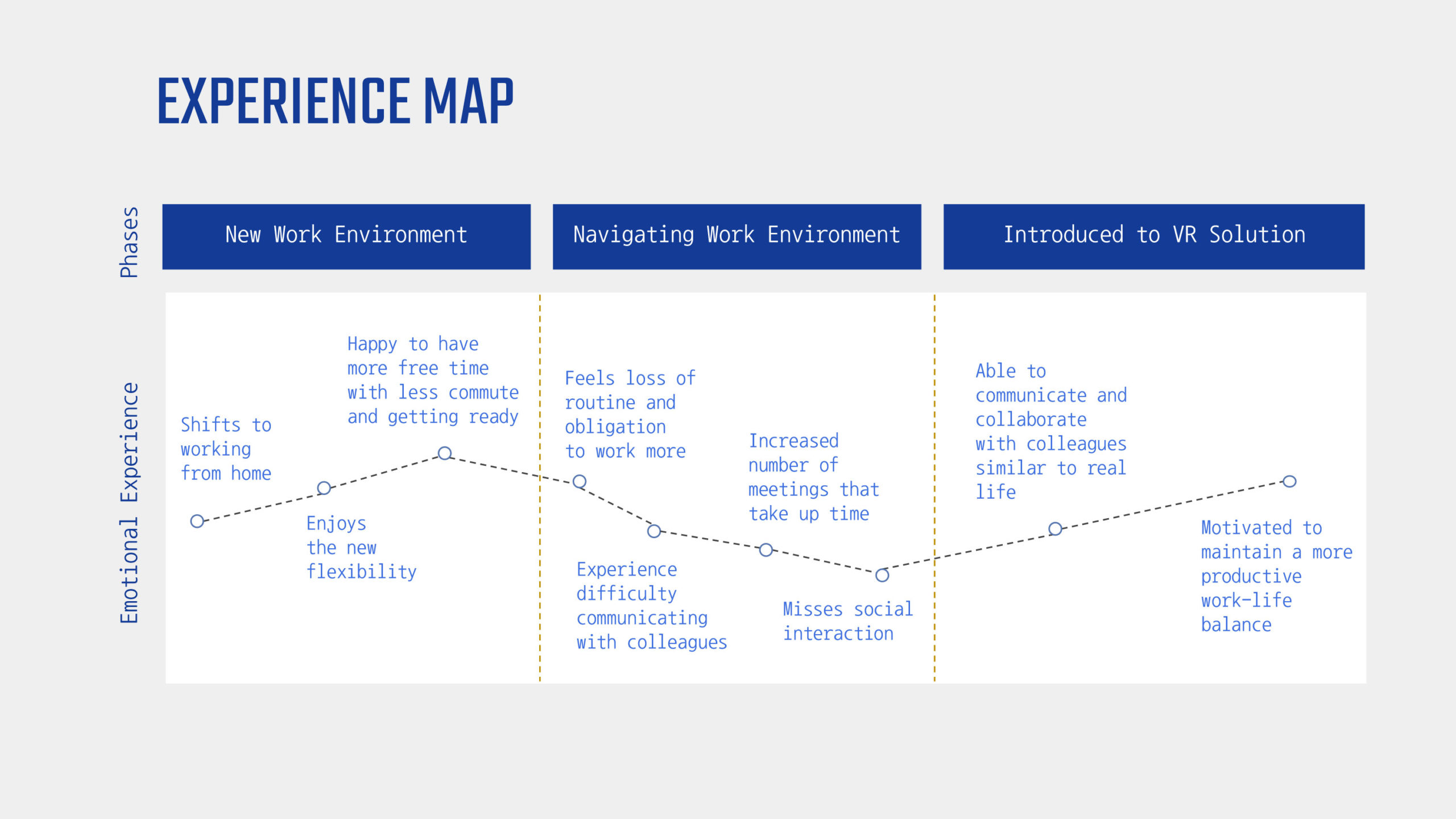
PERSONA & EXPERIENCE MAP
Aligning the team with user's needs and experience
In order to keep our team focused on the task, we crafted a persona and experience map to capture our desired user’s journey as they interact with the product. We wanted to ensure the features we are including in the initial prototype addressed the persona’s frustrations and experience.
Persona and Experience Map showing our team's desired outcome
OUR SOLUTION
Think outside the box and design for an unfamiliar platform
Looking at Chris, our persona, our solution was to create a virtual reality (VR) extension for Microsoft Teams called VR Teams. Despite not having experience specifically designing the VR space, it was a challenge our group was excited to take on.
The idea for this project was to create virtual rooms for Microsoft where co-workers can collaborate in real time, and work face-to-face as if they are together in the same physical space. This solution can help combat loneliness for those missing out on that small talk in the office, and also provide better collaborative work environment by creating virtual spaces to work in with their colleagues.

Image by Anita Yen
But why VR?
According to Forbes, the VR market is on the increase since 2018. It is expected to reach 98.4 million sales by 2023 with a worldwide population penetration of 2%. Not only is VR breaking into the gaming industry, it is also being embraced by employers. In 2019, NPR (npr.org) reported Walmart using VR to train more than 1 million of its employees. VR has also found its way in the retail, recruitment, and HR industry.
With this knowledge, our team wanted to leverage this technology and imagined how this advancement in technology can change the way people work from home.
SKETCHES & WIREFRAMES
Effective group work through dot voting to quickly decide on a solution
After aligning our team with this goal, each member went to work to sketch out their solution and how it can be integrated with Microsoft Teams. We implemented Jake Knapp’s Sprint method and worked alone together to solve the problem. Each member individually ideated, rapidly iterated through Crazy 8’s and presented a solution sketch to the team. Using dot voting we decided on which part of everyone’s solution has the best chance of achieving our set goal. These are the winning sketches.

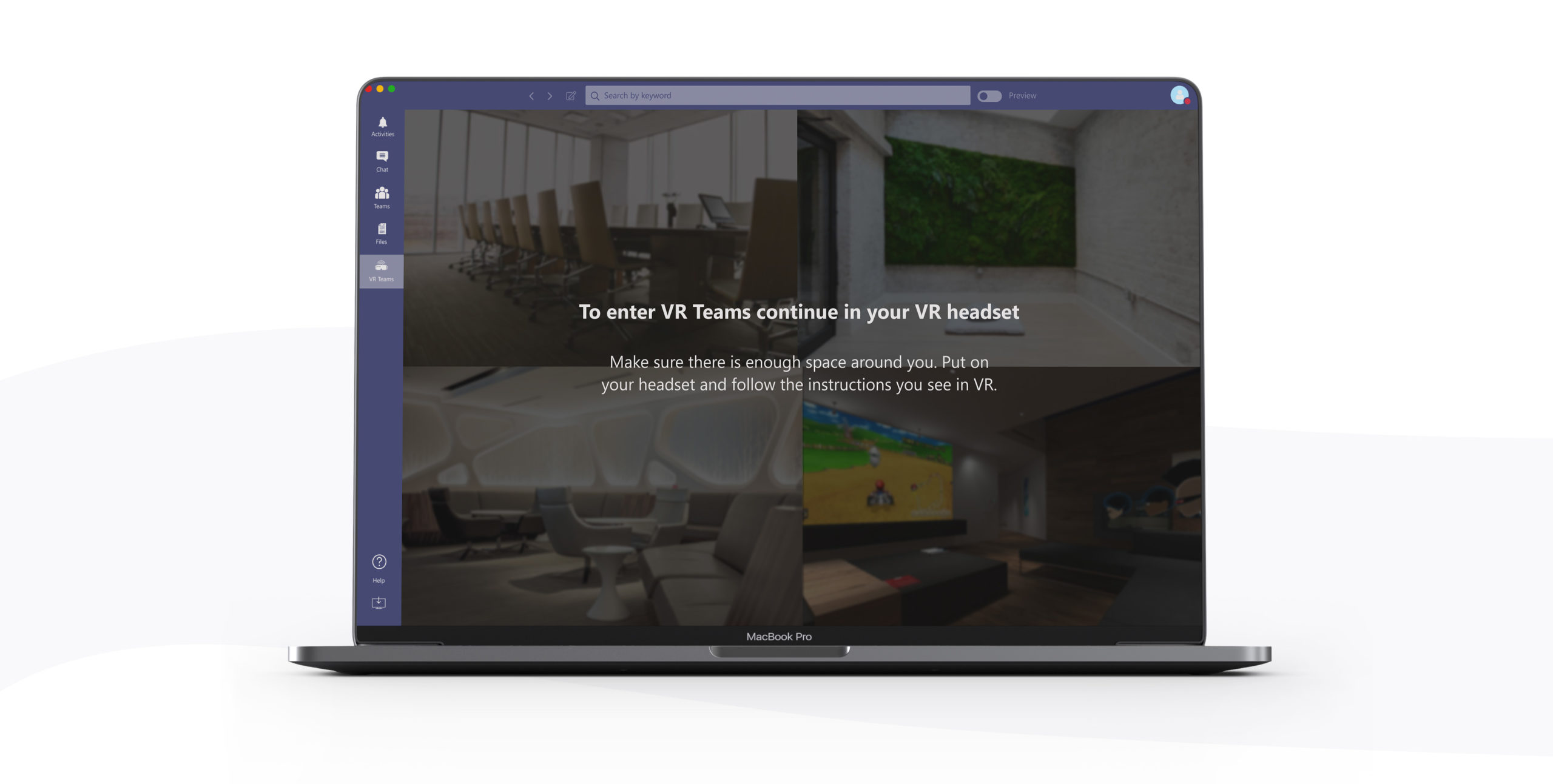
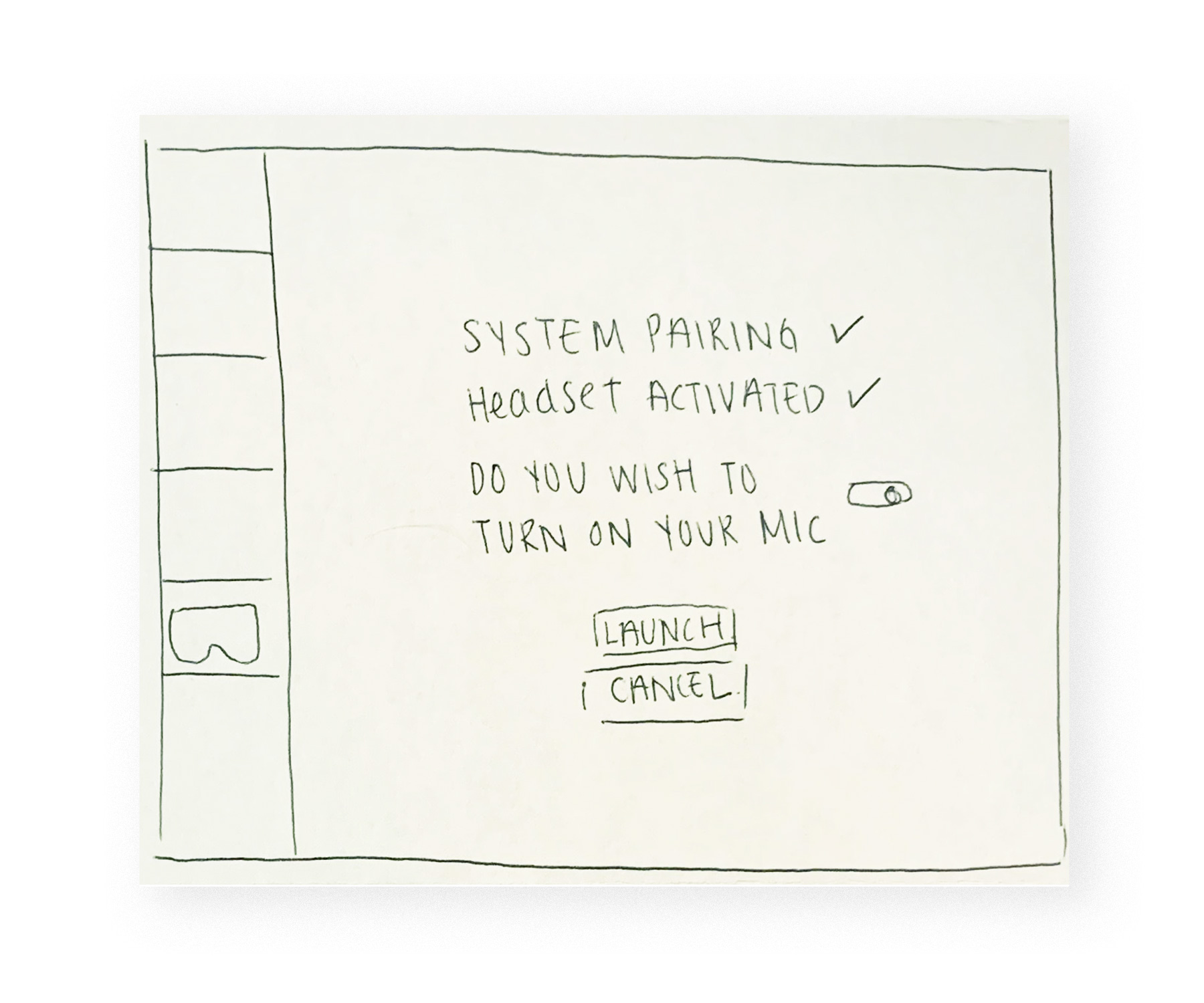
Launch VR Teams through added tab
VR Teams tab added to navigation menu of Microsoft Teams. Before entering VR Teams, prompt on the screen reminds you to give access to mic and to wear your headset in order to view any VR rooms

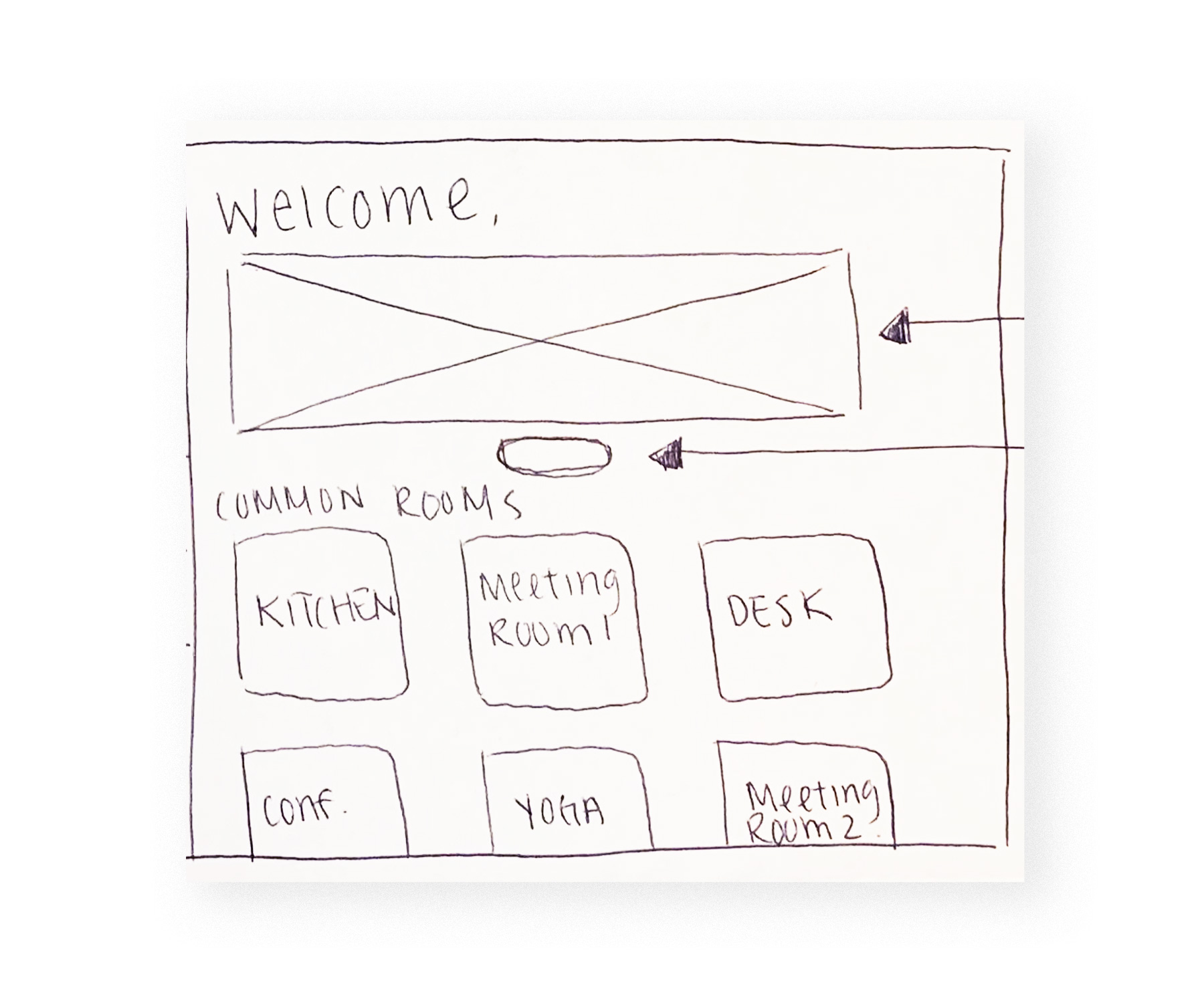
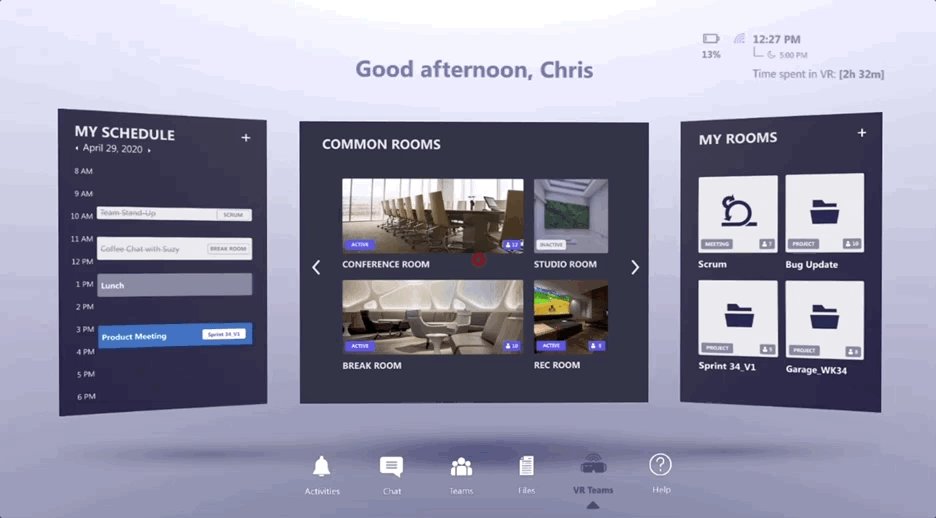
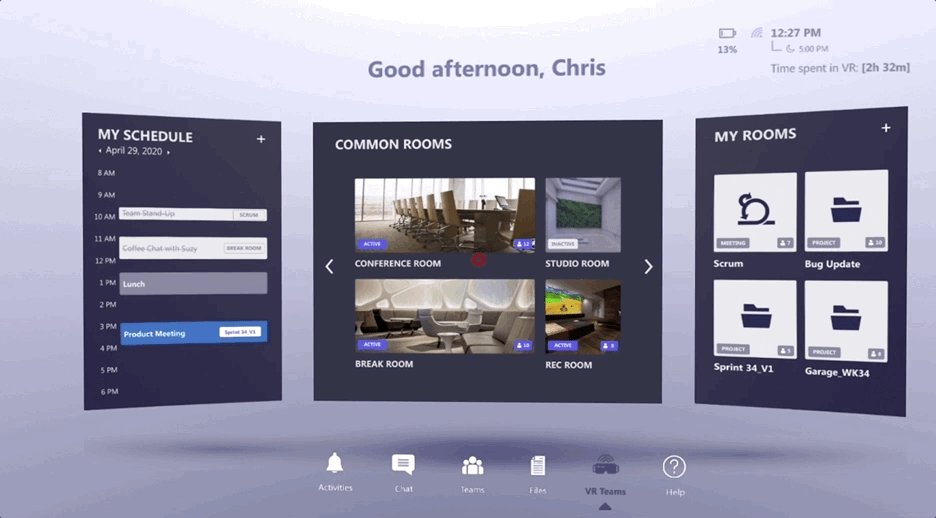
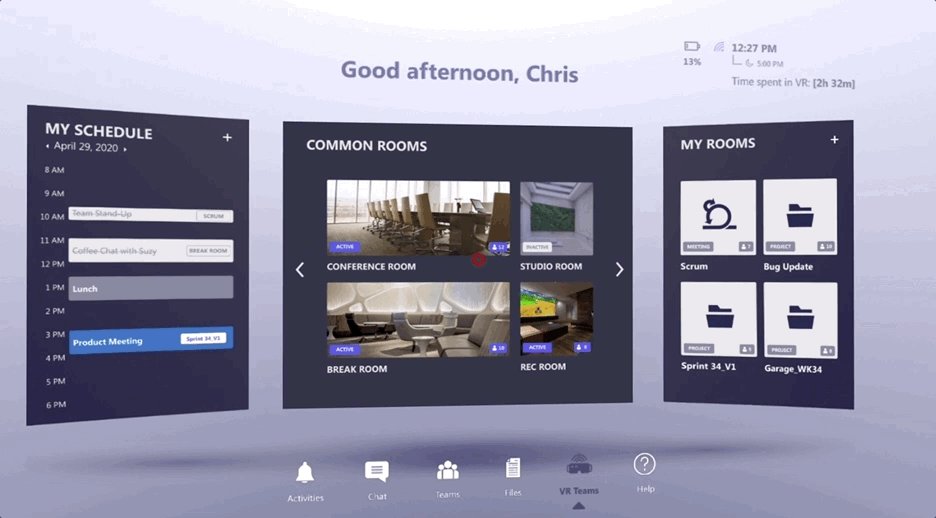
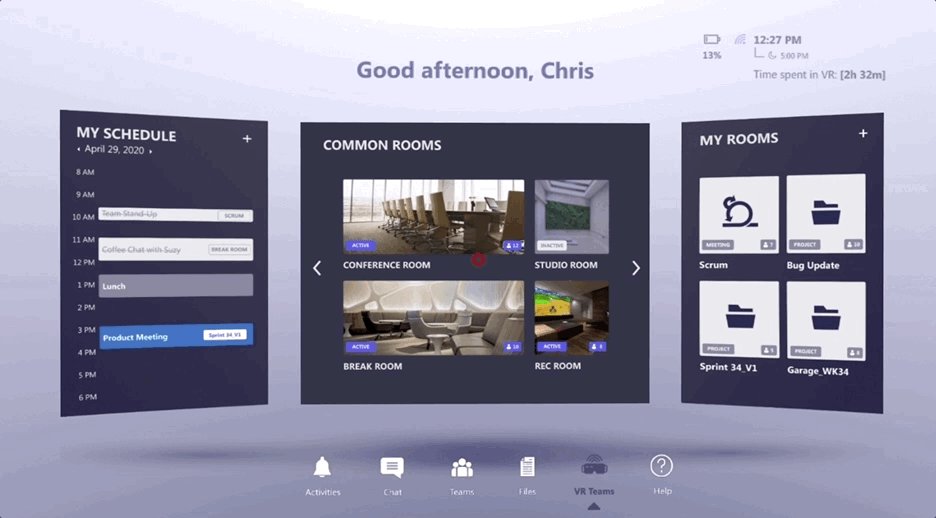
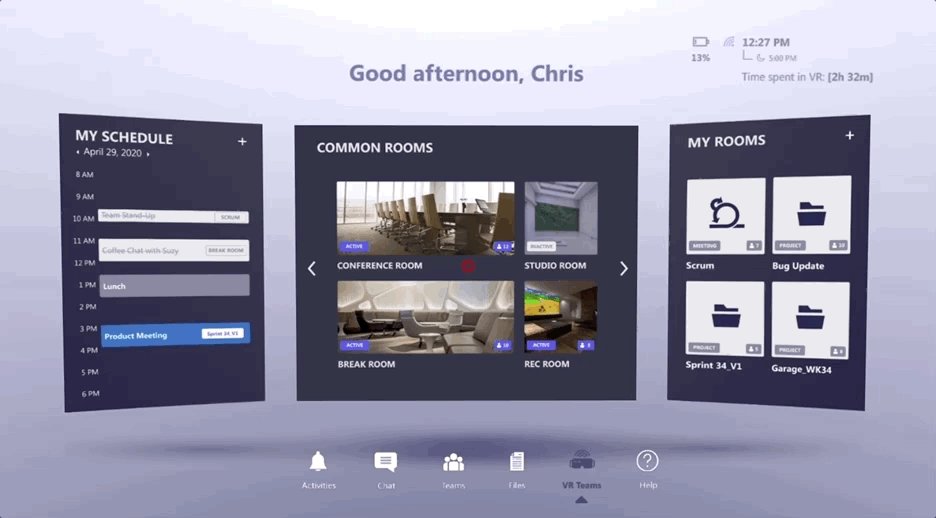
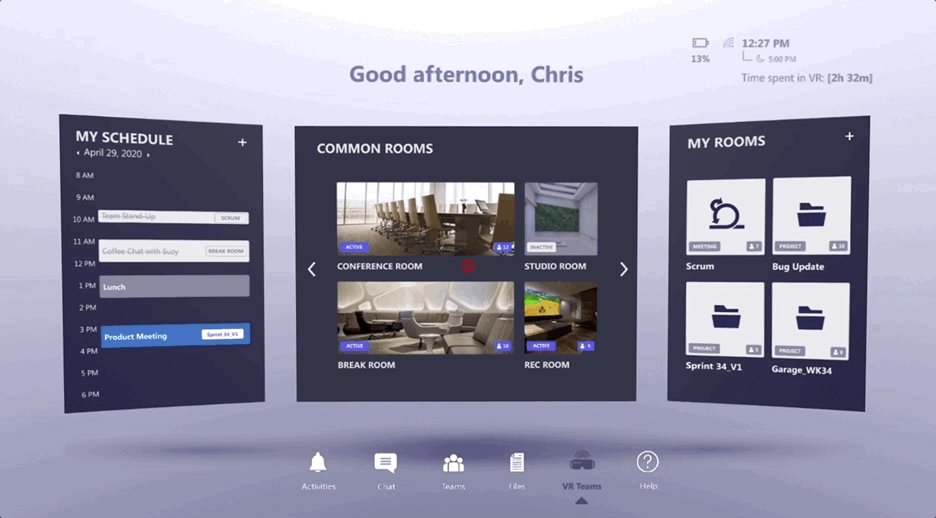
Welcome hub that greets users as they enter
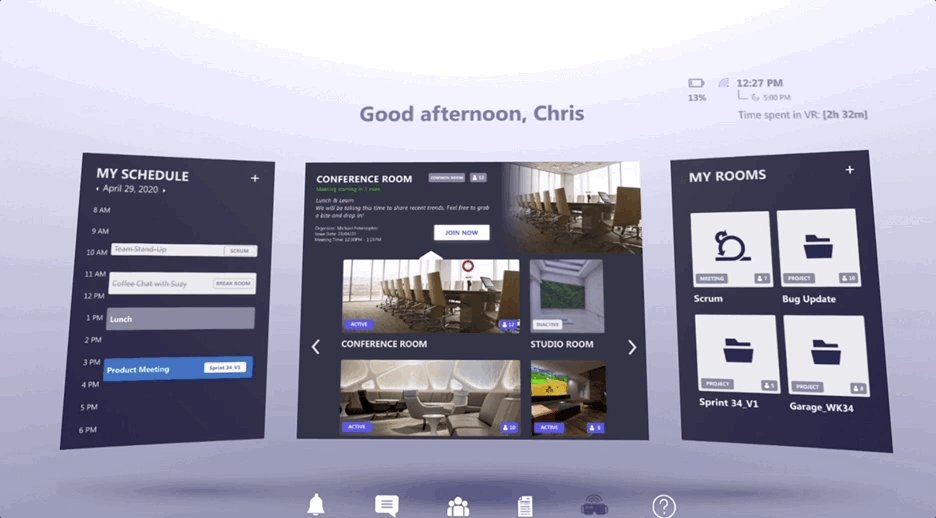
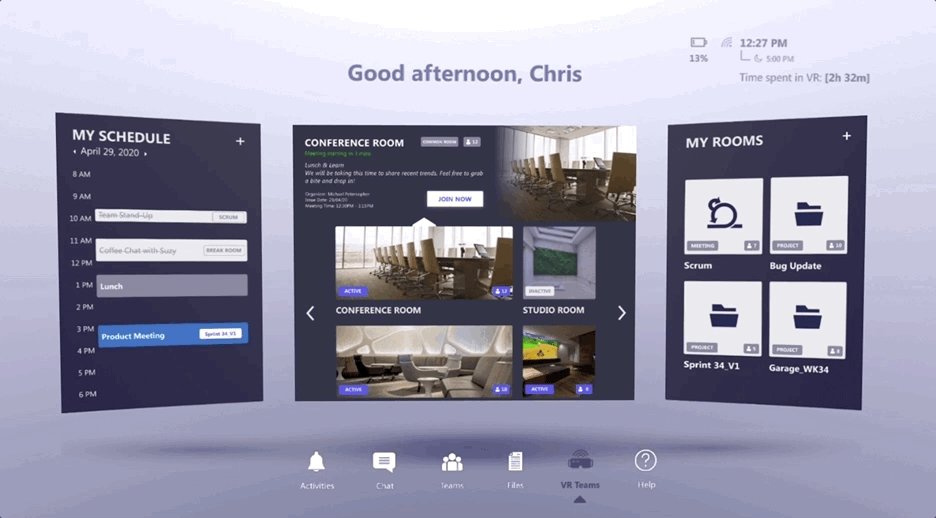
On the main landing page, users can see common rooms set by the company. They can click on a room to view more information before entering.

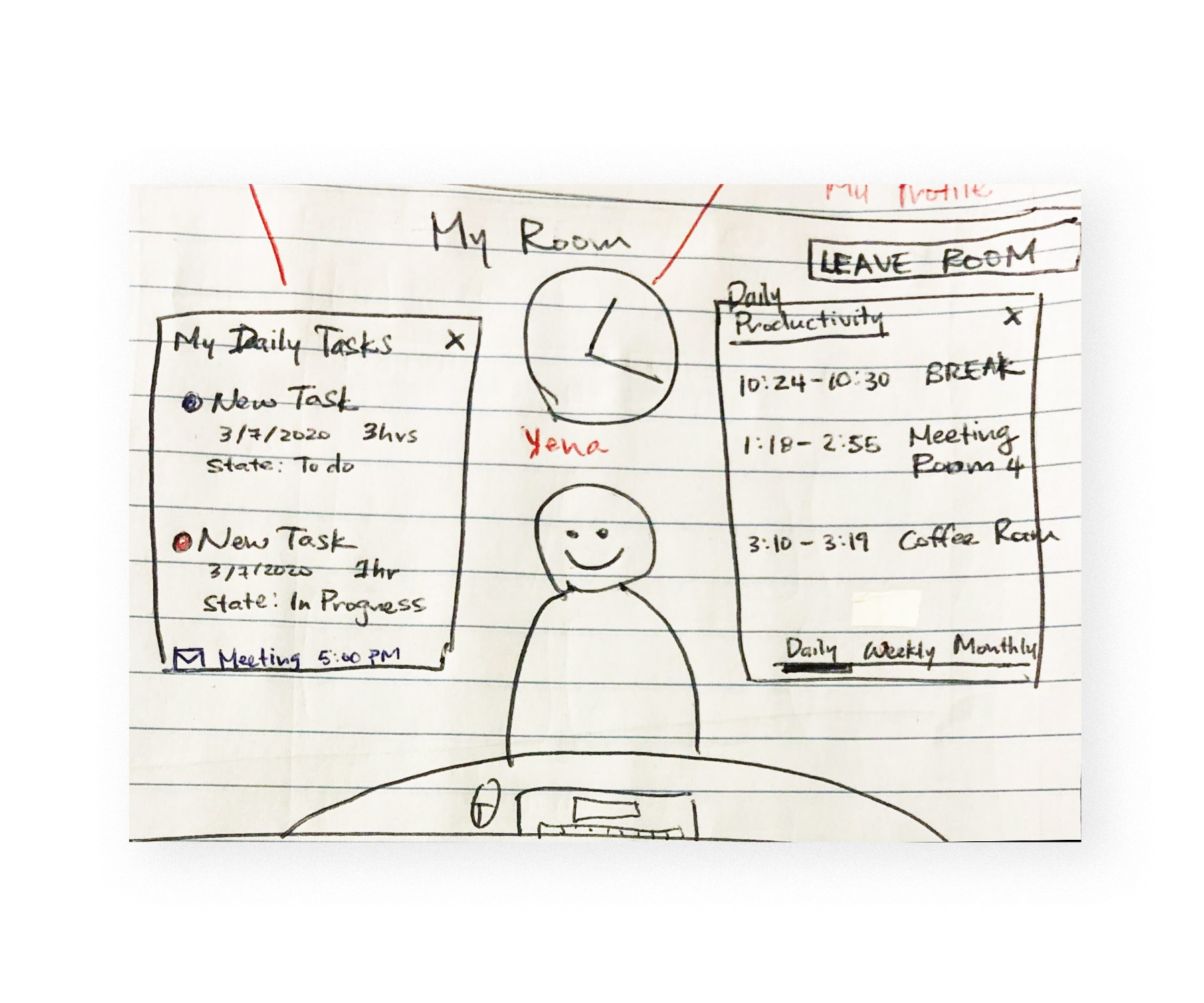
A detailed look at inside a room
Inside My Room, users can view their schedule dashboard of their daily tasks and productivity. They can also set a clock to remind themselves of when to take breaks or end their work day.

Inspiration from other industries
Taken from the gaming industry, an inspiration of Heads Up Display (HUD). Each display is a customized dashboard for the user, with for example, how long they have been in VR, a widget of their email, and upcoming schedule.
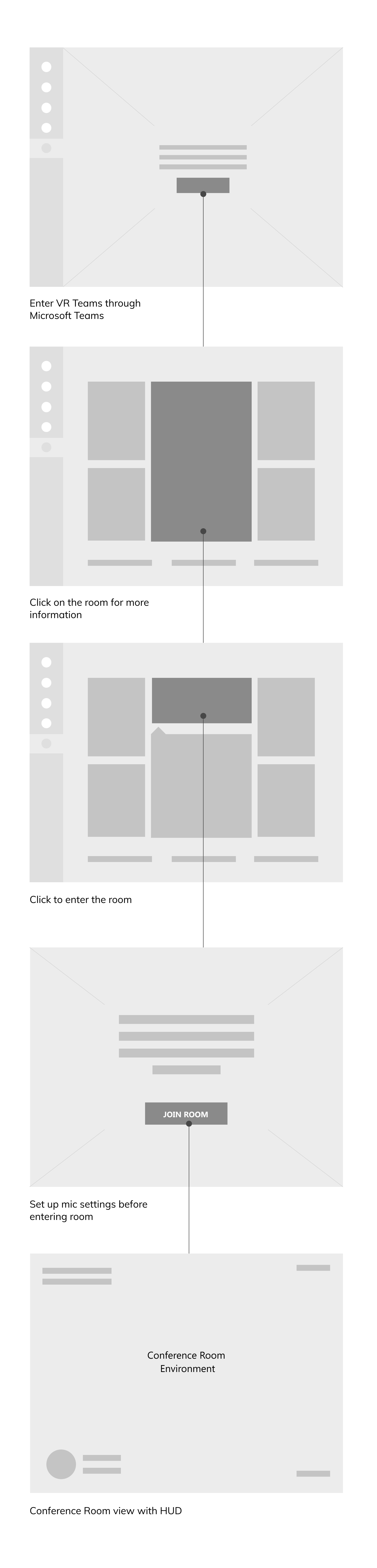
LOW FIDELITY WIREFLOW
Agreeing on wireflow as a team
Despite having many creative ideas on how to take advantage of the VR experience, our team knew it was vital to agree on the core functions of the product. To align the group before breaking into small design teams, we agreed on the main wireframes that would drive our design.

DIVISON OF WORK
Task assignment to ensure we meet our challenge deadline
With less than 2 days to produce high fidelity mock ups and a slide deck presentation to pitch our product, we divided our team into groups to tackle these tasks. Here are the task groups:




While all the members supported each other in their roles, I was predominately part of the team responsible for high fidelity UI design and copy writing. An important part in this role was ensuring all members in our group adhere to the Microsoft Teams brand guideline. This included using same fonts, colours, and icons, while creating elements for the VR experience that is not part of the existing design system.
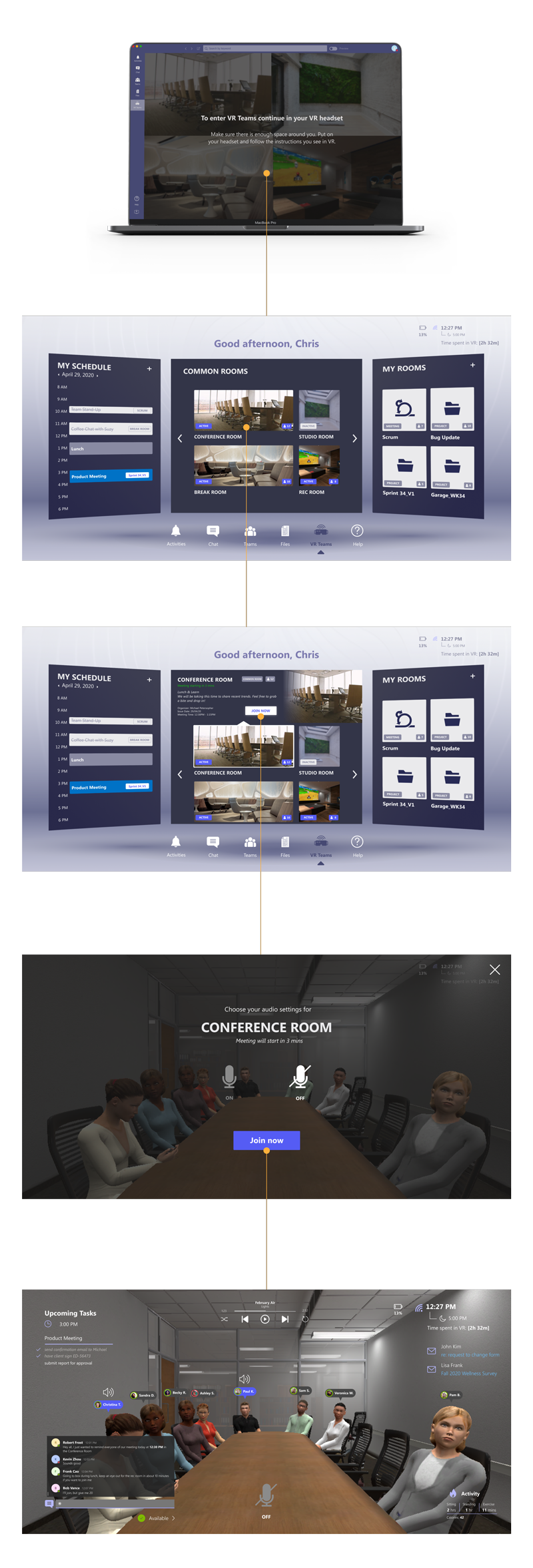
HIGH FIDELITY PROTOTYPE
Integrating VR Teams as an extension of Microsoft Teams
Using the low fidelity wireflow as guide, here is the final design that was used in our interactive prototype. The orange indicator shows how one screen moves into the next.

INTERACTIVE PROTOTYPE
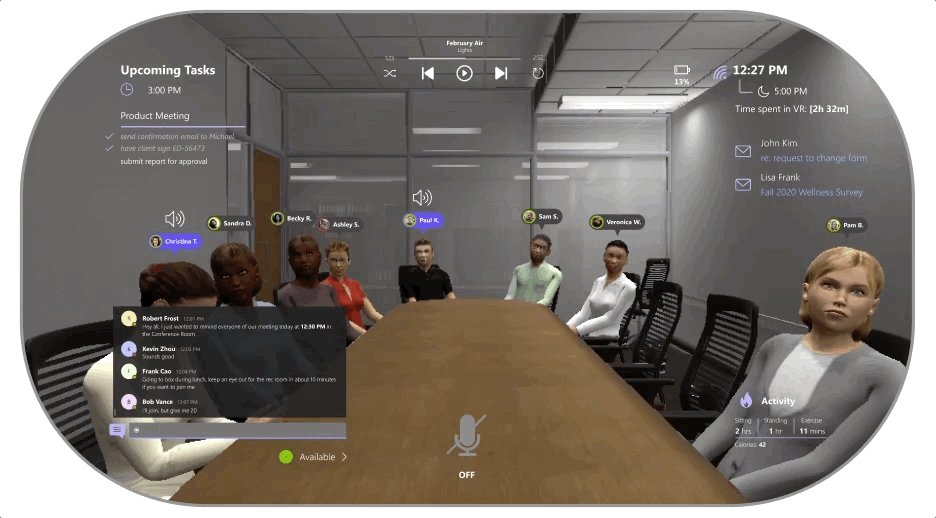
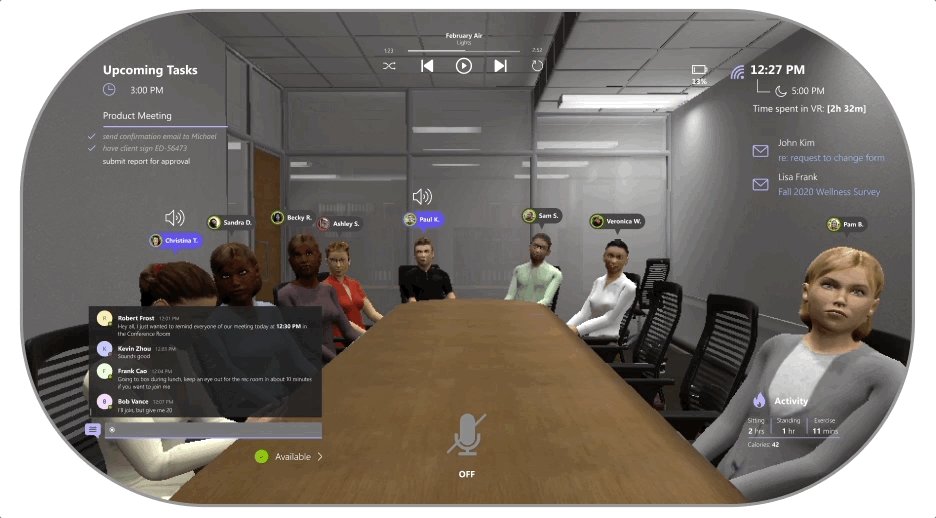
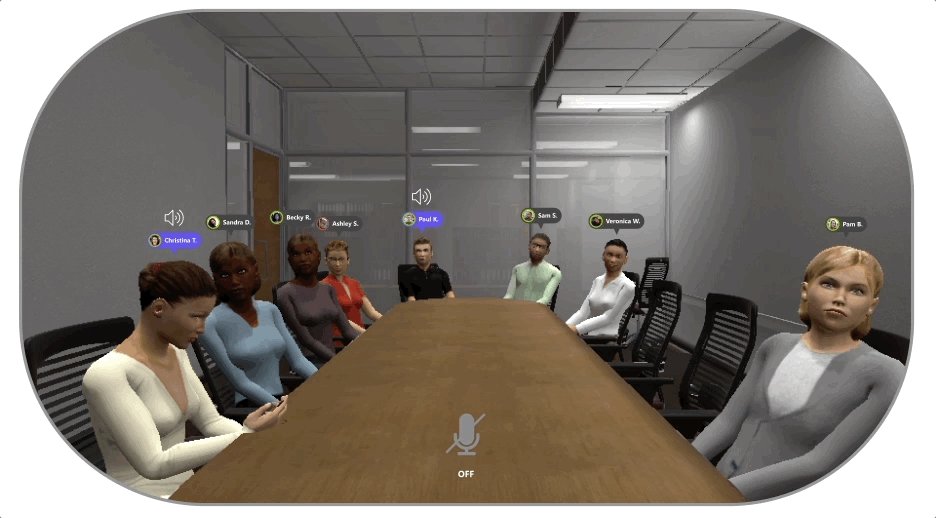
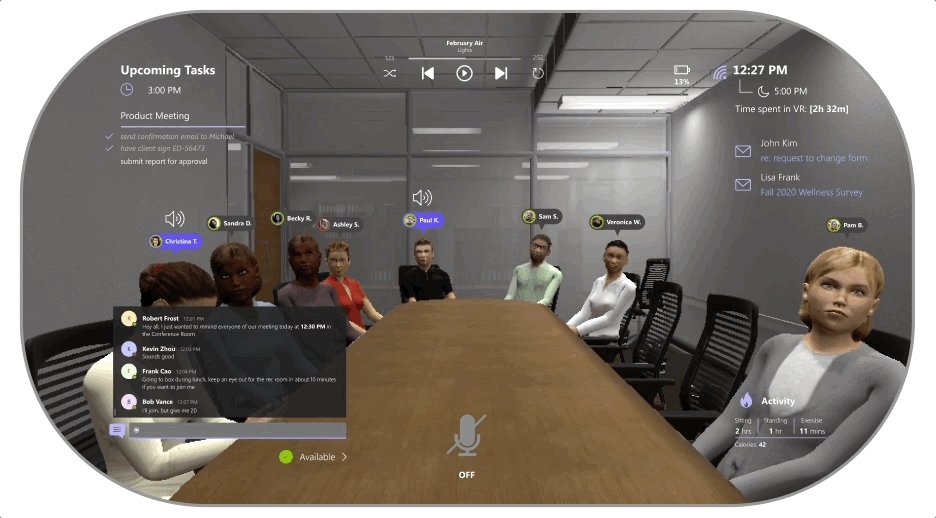
A look at the main features of VR Teams
VR Teams was designed to create a space for users to feel more engaged with their co-workers while improving overall collaboration and productivity. This initial prototype includes the main features that addresses user’s current pain points. Using Figma / Photoshop for design, and DraftXR for prototyping. Here are some of its key features.
MOVING FORWARD
A reflection on future improvements given our constraints
Given the short timeframe of this project, there is still a lot more to explore for VR Teams, especially taking advantage of the VR space. Here are some next steps for our team moving forward:
- Adaptation –– To ensure a seamless experience for users, we will consider integrating an auto-sync function of files into Microsoft’s existing cloud software and other Microsoft Teams functions. This way users are able to access any files whether they are inside or outside of VR Teams.
- Chat –– To fully realize an ‘in-person’ experience, we can consider adding a voice-to-text chat capabilities and the ability to ‘whisper’ to individual co-workers as if you are sitting right next to them
- Accessibility –– In order to ensure this product is usable for all user types, we need to consider WCAG AAA Compliance, and conduct usability tests to ensure the visuals and hearings are up to accessibility standards.
- User testing and Iteration –– Due to the limited time frame of this project, usability testing was not conducted. The interface will need to be tested with users and iterated to ensure the best experience.
KEY PROJECT LEARNING
Collaboration and team work through remote work
Participating in this event was a unique experience. Not only was this my first time taking part in a hackathon, it was also my first remote collaboration with new team members. This presented a different set of challenges and opportunities to learn better collaboration in my future work. Here are some of my key learnings:
- Communication is key –– Using collaborative tools such as Figma, Google Slides, and Slack were critical for seamless and efficient remote work, but on top of that is communication. Our team found that we worked best using these design tools in conjunction with video conferencing to ensure we are always communicating while working. This was especially important given our tight project timeframe
- Aligning the team goal early and often –– once we aligned our team with the goal of design in the VR space, it was easy to get distracted with fancy functions and neat features. As a team, we regrouped often and had virtual stand-ups throughout the day to ensure everyone was working towards the core functions. This was to ensure the timely delivery of our solution











 by Judy Yen
by Judy Yen  with
with 